이지은님의 블로그
241224 - Firebase 연동 방명록 구현 (데이터베이스 세분화, 날짜 추적, ID 삽입 및 삭제 기능 구현) 본문
TIL
241224 - Firebase 연동 방명록 구현 (데이터베이스 세분화, 날짜 추적, ID 삽입 및 삭제 기능 구현)
queenriwon3 2024. 12. 24. 19:24▷ 오늘 배운 것
<script type="module">
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { doc, deleteDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// Firebase 구성 정보 설정
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
};
let user = $('#name').text();
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
$("#guestbook-postingbutton").click(async function () {
let nickname = $('#nickname').val();
let content = $('#content').val();
let now = new Date();
let localDateTime = now.toLocaleString();
if (nickname === '' || content === '') {
alert('닉네임과 방명록 내용을 써주세요.');
} else {
let doc = {
'nickname': nickname,
'content': content,
'datetime': localDateTime
};
await addDoc(collection(db, `guestBook/${user}/entries`), doc);
alert('방명록이 작성되었습니다!');
window.location.reload();
}
});
let docs = await getDocs(collection(db, `guestBook/${user}/entries`));
docs.forEach((doc) => {
let row = doc.data();
console.log(row);
let nickname = row['nickname'];
let content = row['content'];
let datetime = row['datetime'];
let id = doc.id;
let temp_guestbook = `<div class="guestbook-listrow" id="comment-${id}">
<img src="https://mblogthumb-phinf.pstatic.net/MjAyMDExMDFfMTY0/MDAxNjA0MjI4ODc1MDgx.20zY0e0fjnqLYvyFxN2FuZl75yr0p-lejDrTdLzRargg.aDqPo9fsnwOujN45rK3vW-dUi2usn0wBwQE8xmstEBUg.JPEG.gambasg/%EC%9C%A0%ED%8A%9C%EB%B8%8C_%EA%B8%B0%EB%B3%B8%ED%94%84%EB%A1%9C%ED%95%84_%EA%B0%88%EC%83%89.jpg?type=w400"
class="img-thumbnail guestbook-repleimage" alt="...">
<div class="guestbook-listcolumn">
<div>
<h6 class="mt-0">${nickname}</h6>
<button class="btn guestbook-deleteBtn" id="deleteButton" data-id="${id}">삭제</button>
</div>
<p class="guestbook-listcontent">${content}</p>
<p class="guestbook-listdatetime">${datetime}</p>
</div>
</div>`
$('#guestbook-list').append(temp_guestbook);
});
//삭제 코드
$("#deleteButton").click(async function () {
const commentId = $(this).data("id");
try {
// Firebase에서 해당 댓글 삭제
await deleteDoc(doc(db, `guestBook/${user}/entries`, commentId));
// 삭제 후 해당 댓글을 DOM에서 제거
$(`#comment-${commentId}`).remove();
alert('댓글이 삭제되었습니다!');
} catch (error) {
console.error("댓글 삭제 실패:", error);
alert('댓글 삭제에 실패했습니다.');
}
});
오늘 구현한 firebase연동 방명록이다.
새롭게 생각해서 구현한 곳은
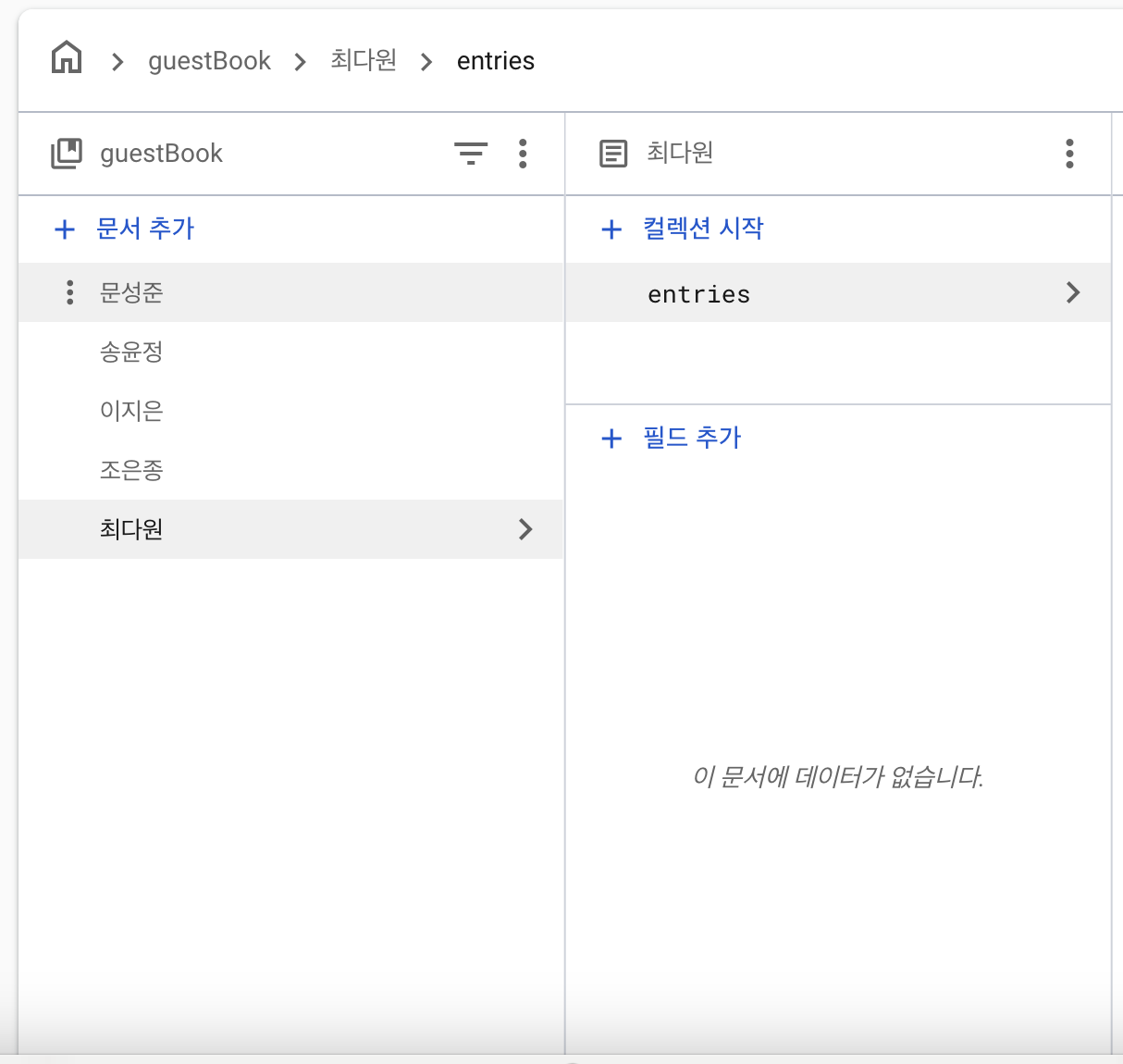
1. 데이터베이스를 방명록 주인에 따라 세분화
2. 날짜를 데이터 베이스에 함께 넣기
3. 삭제를 위해 Id를 데이터베이스에 삽입
4. 삭제 구현
1. 데이터베이스를 방명록 주인에 따라 세분화

개인자기소개 페이지마다 방명록을 작성하기 위해 개인페이지의 텍스트 값에서 이름을 가져와 데이터베이스의 경로를 구성하게했다.
let user = $('#name').text(); //텍스트를 불러옴
$("#guestbook-postingbutton").click(async function () {
let nickname = $('#nickname').val();
let content = $('#content').val();
let now = new Date();
let localDateTime = now.toLocaleString();
if (nickname === '' || content === '') {
alert('닉네임과 방명록 내용을 써주세요.');
} else {
let doc = {
'nickname': nickname,
'content': content,
'datetime': localDateTime
};
await addDoc(collection(db, `guestBook/${user}/entries`), doc); //데이터베이스 경로를 이름에 따라 지정
alert('방명록이 작성되었습니다!');
window.location.reload();
}
});이로 인해 내 개인 페이지에 쓴 방명록만 내 페이지에 표시를 할 수 있게 된다.
2. 날짜를 데이터 베이스에 함께 넣기
let now = new Date();
let localDateTime = now.toLocaleString();
if (nickname === '' || content === '') {
alert('닉네임과 방명록 내용을 써주세요.');
} else {
let doc = {
'nickname': nickname,
'content': content,
'datetime': localDateTime
};Date() 객체를 불러와 실시간날짜문자를 들고와서 데이터 베이스에 저장할 수 있도록 했다.
3. 삭제를 위해 Id를 데이터베이스에 삽입
let id = doc.id;
let temp_guestbook = `<div class="guestbook-listrow" id="comment-${id}">
<img src="https://mblogthumb-phinf.pstatic.net/MjAyMDExMDFfMTY0/MDAxNjA0MjI4ODc1MDgx.20zY0e0fjnqLYvyFxN2FuZl75yr0p-lejDrTdLzRargg.aDqPo9fsnwOujN45rK3vW-dUi2usn0wBwQE8xmstEBUg.JPEG.gambasg/%EC%9C%A0%ED%8A%9C%EB%B8%8C_%EA%B8%B0%EB%B3%B8%ED%94%84%EB%A1%9C%ED%95%84_%EA%B0%88%EC%83%89.jpg?type=w400"
class="img-thumbnail guestbook-repleimage" alt="...">데이터 베이스 id값과 함께 데이터를 불러온다. 이를 통해 삭제 버튼으로 해당 id값의 데이터만 삭제할 수 있도록 만들 수 있다.
4. 삭제 구현
$("#deleteButton").click(async function () {
const commentId = $(this).data("id");
try {
// Firebase에서 해당 댓글 삭제
await deleteDoc(doc(db, `guestBook/${user}/entries`, commentId));
// 삭제 후 해당 댓글을 DOM에서 제거
$(`#comment-${commentId}`).remove();
alert('댓글이 삭제되었습니다!');
} catch (error) {
console.error("댓글 삭제 실패:", error);
alert('댓글 삭제에 실패했습니다.');
}
});앞선 내용에서 id를 불러와 해당아이디 데이터를 firebase에서 삭제할 수 있도록 한다.
'TIL' 카테고리의 다른 글
| 241227 - GitHub Personal Access Token 설정 및 Git 충돌 해결 (1) | 2024.12.27 |
|---|---|
| 241226 - Firebase 연동 방명록 구현 (firebase 모듈, 이벤트 위임) (2) | 2024.12.26 |
| 241223 - Git과 GitHub 버전 관리 및 협업 기초 (0) | 2024.12.23 |
| 241220 - [알고리즘] 그리디 알고리즘 문제 풀이 탐구 (1) | 2024.12.20 |
| 241219 - [알고리즘] 그리디 알고리즘 문제 풀이 탐구(동전 교환, 회의실 배정) (0) | 2024.12.19 |


